The Challenge
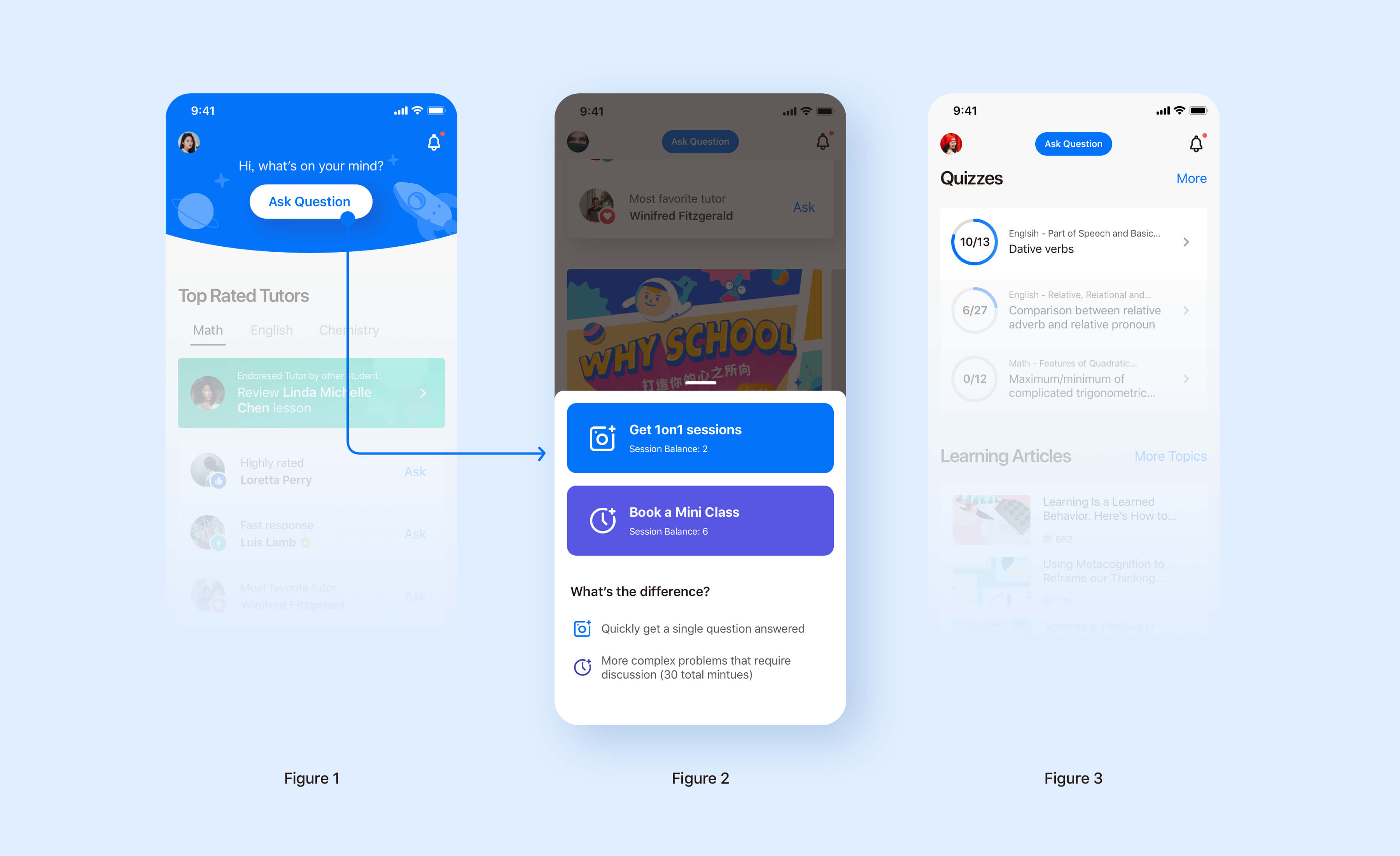
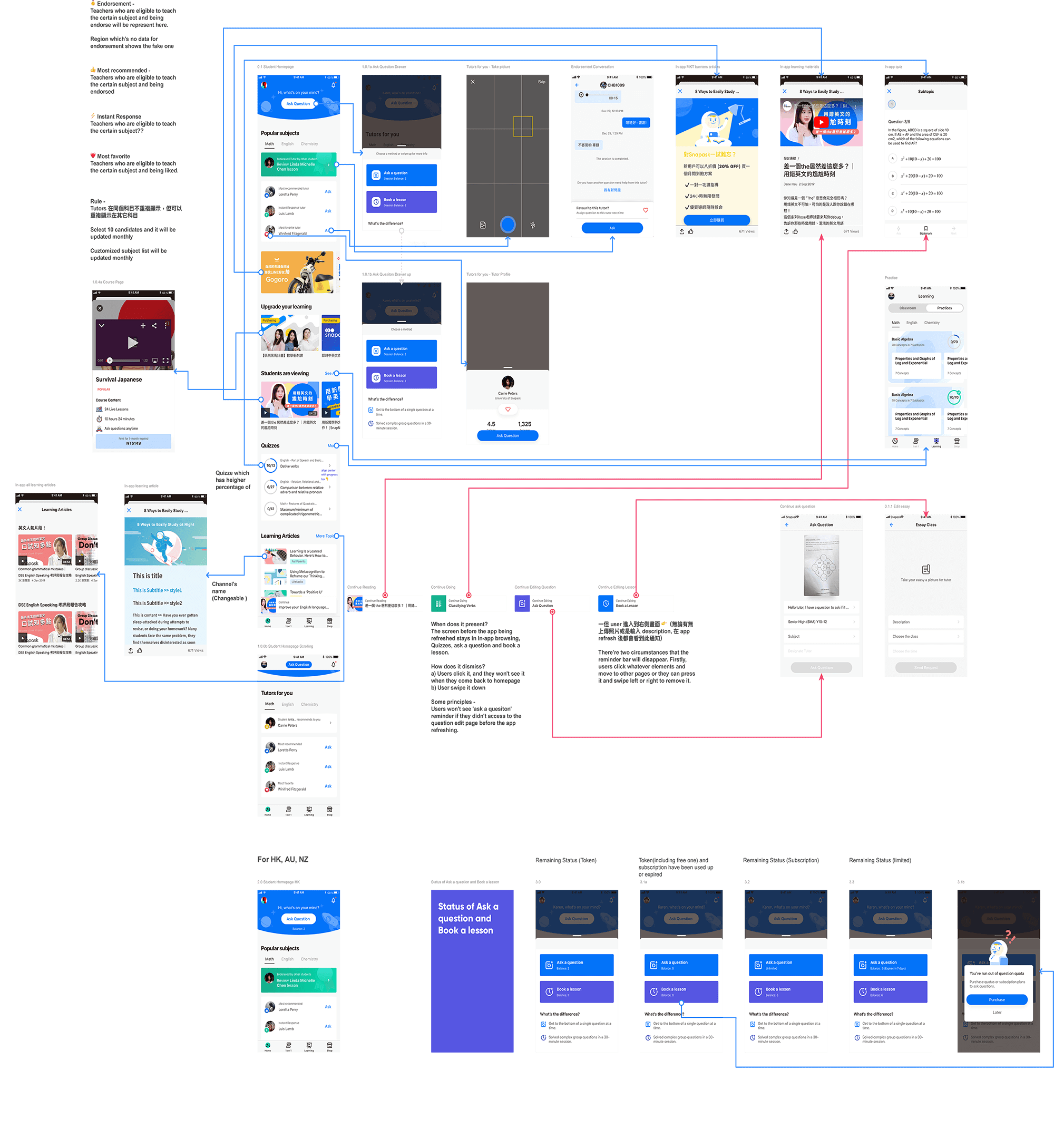
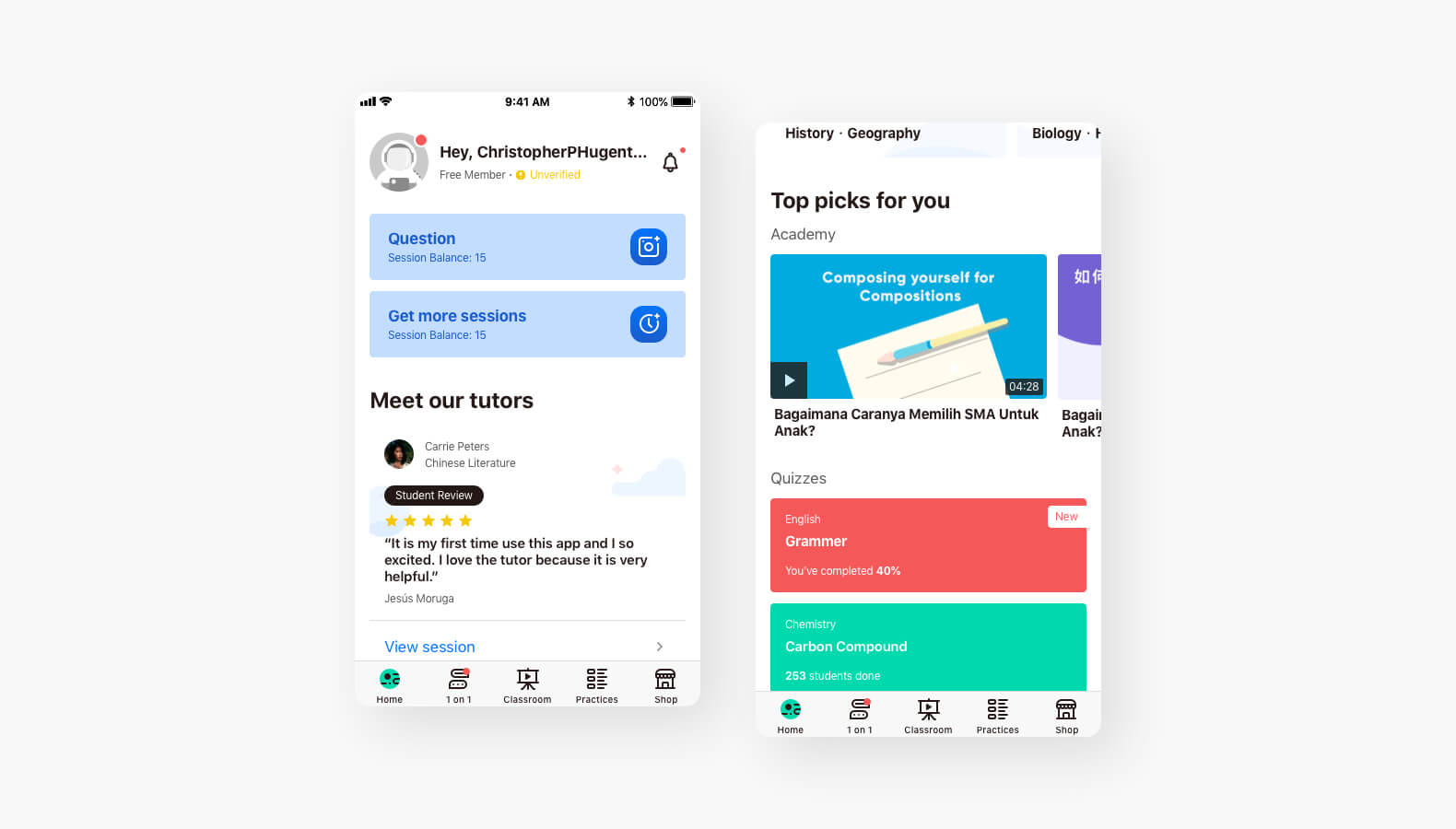
Apart from the QA feature, we had placed learning content like videos and quiz on homepage. Our purpose was to tell uesrs even you don't have questions to ask, you still can enjoy Snapask by using resouce we have offered. However, it somehow made the homepage impairing its identity - in other words, users especially newbie cannot recognize what is value of this app for them.
Our Goal
1. Increasing amount of questions asked
We want to emphasize the QA main feature, so that new users can quickly reach their aha moment when they're first time using Snapask.
2. Increasing usage rate of sub-features
We want to help users to discover learning resources we've offered and expect they would like to spend more time in the app.

Old Homepage